Devo usar pt ou px?
Respostas:
px ≠ Pixels
Todas essas respostas parecem estar incorretas. Ao contrário da intuição, em CSS, px não são pixels . Pelo menos, não no sentido físico simples.
Leia este artigo do W3C , EM, PX, PT, CM, IN… , sobre como pxé inventada uma unidade "mágica" para CSS. O significado de pxvaria de acordo com o hardware e a resolução. (Este artigo é atualizado, atualizado pela última vez em 2014-10.)
Minha própria maneira de pensar sobre isso: 1 px is the size of a thin line intended by a designer to be barely visible.
Para citar esse artigo :
A unidade de px é a unidade mágica do CSS. Não está relacionado à fonte atual e também às unidades absolutas. A unidade de px é definida como pequena, mas visível, e de modo que uma linha horizontal de 1px de largura possa ser exibida com bordas nítidas (sem suavização de serrilhado). O que é nítido, pequeno e visível depende do dispositivo e da maneira como é usado: você o mantém perto dos olhos, como um telefone celular, à distância de um braço, como um monitor de computador ou em algum lugar, como um livro? O px não é, portanto, definido como um comprimento constante, mas como algo que depende do tipo de dispositivo e de seu uso típico.
Para ter uma idéia da aparência de um px, imagine um monitor de computador CRT da década de 1990: o menor ponto que ele pode exibir mede cerca de 1/100 de polegada (0,25 mm) ou um pouco mais. A unidade de px recebeu o nome desses pixels da tela.
Atualmente, existem dispositivos que, em princípio, podem exibir pontos nítidos menores (embora você possa precisar de uma lente de aumento para vê-los). Mas os documentos do século passado que usavam px em CSS ainda têm a mesma aparência, independentemente do dispositivo. As impressoras, especialmente, podem exibir linhas nítidas com detalhes muito menores que 1px, mas mesmo nas impressoras, uma linha de 1px é muito parecida com a de um monitor de computador. Os dispositivos mudam, mas o px sempre tem a mesma aparência visual.
Esse artigo fornece algumas orientações sobre o uso de ptvs pxvs em, para responder a esta pergunta.
thin line intended by a designer to be barely visible. WAT? Isto é uma demagogia. Pixel em css == pixel real * proporção de pixels do dispositivo. Nem menos, nem mais. De fato, isso não importa em termos de perguntas atuais e trabalha com css.
Aqui você tem uma explicação muito detalhada de suas diferenças
http://kyleschaeffer.com/development/css-font-size-em-vs-px-vs-pt-vs/
O ponto principal (da fonte)
Pixels são unidades de tamanho fixo que são usadas na mídia da tela (isto é, para serem lidas na tela do computador). Pixel significa "elemento de imagem" e, como você sabe, um pixel é um pequeno "quadrado" na tela. Os pontos são tradicionalmente usados na mídia de impressão (qualquer coisa que deva ser impressa em papel, etc.). Um ponto é igual a 1/72 de polegada. Os pontos são muito parecidos com pixels, pois são unidades de tamanho fixo e não podem ser redimensionados.
px é pixels em CSS, pelo menos não no sentido físico simples. Leia este artigo no WC3, explicando que é uma unidade "mágica" inventada apenas por e para CSS. O significado de varia de acordo com a resolução do hardware e da tela. pxpx
Dê uma olhada neste excelente artigo em CSS-Tricks:
Retirado do artigo:
pt
A unidade de medida final na qual é possível declarar o tamanho da fonte é o valor em pontos (pt). Os valores dos pontos são apenas para impressão CSS! Um ponto é uma unidade de medida usada para tipografia com tinta sobre papel na vida real. 72pts = uma polegada. Uma polegada = uma polegada da vida real, como em uma régua. Nem uma polegada na tela, o que é totalmente arbitrário com base na resolução.
Assim como a precisão dos pixels nos monitores para o tamanho da fonte, os tamanhos dos pontos são precisos no papel. Para obter os melhores resultados entre navegadores e plataformas durante a impressão de páginas, configure uma folha de estilo de impressão e dimensione todas as fontes com tamanhos de pontos.
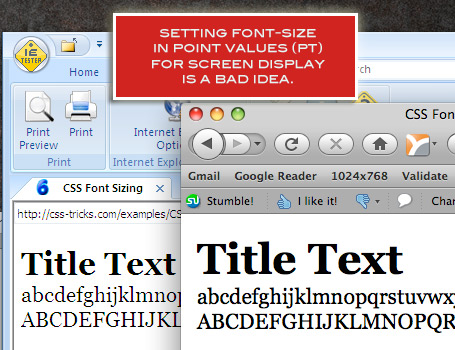
Por uma boa medida, o motivo pelo qual não usamos tamanhos de pontos para exibição na tela (além de absurdo) é que os resultados entre navegadores são drasticamente diferentes:

px
Se você precisar de controle refinado, o dimensionamento de fontes em valores de pixel (px) é uma excelente opção (é a minha favorita). Na tela do computador, ele não é mais preciso do que um único pixel. Com o dimensionamento de fontes em pixels, você está literalmente dizendo aos navegadores para renderizar as letras exatamente com esse número de pixels de altura:
![]()
Windows, Mac, com alias, anti-alias, navegadores cruzados, não importa, uma fonte definida em 14px terá 14px de altura. Mas isso não quer dizer que ainda não haverá variação. Em um teste rápido abaixo, os resultados foram um pouco mais consistentes do que com palavras-chave, mas não idênticos:
![]()
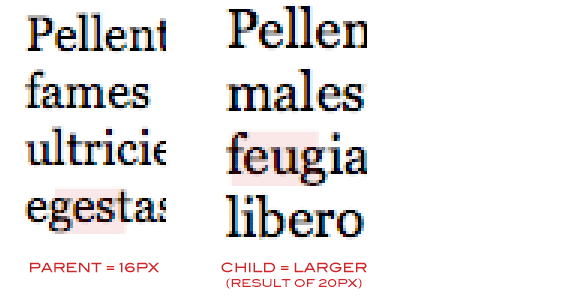
Devido à natureza dos valores de pixel, eles não se conectam em cascata. Se um elemento pai tiver um tamanho de pixel de 18 pixels e o filho tiver 16 pixels, ele terá 16 pixels. No entanto, as configurações de tamanho da fonte podem ser usadas em combinação. Por exemplo, se o pai foi definido como 16px e o filho foi definido como maior, o filho realmente seria maior que o pai. Um teste rápido me mostrou o seguinte:

"Maior" aumentou os 16px do pai em 20px, um aumento de 25%.
Os pixels obtiveram uma falha no passado por questões de acessibilidade e usabilidade. No IE 6 e abaixo, os tamanhos de fonte definidos em pixels não podem ser redimensionados pelo usuário . Isso significa que nós, jovens designers saudáveis, podemos definir o tipo em 12px e lê-lo bem na tela, mas quando as pessoas um pouco mais no dente aumentam o tamanho para que possam lê-lo, não conseguem. Isso é realmente culpa do IE 6, não nossa, mas temos o que temos e temos que lidar com isso.
Definir o tamanho da fonte em pixels é o método mais preciso (e acho o mais satisfatório), mas leve em consideração o número de visitantes que ainda usam o IE 6 em seu site e suas necessidades de acessibilidade. Estamos no limite de não precisar mais nos preocupar com isso.
pxé não pixels em CSS, pelo menos não no sentido físico simples. Leia este artigo no WC3, explicando que pxé uma unidade "mágica" inventada apenas por e para CSS. O significado de pxvaria de acordo com a resolução do hardware e da tela.
Um ponto é 1/72 da polegada e é uma medida inútil para qualquer coisa renderizada em um dispositivo que não calcula o DPI corretamente. Isso faz com que seja uma escolha razoável para impressão e uma escolha terrível para uso na tela.
Um px é um pixel, que será mapeado para um pixel da tela na maioria dos casos.
O CSS fornece várias outras unidades, e qual delas você deve escolher depende do tamanho da sua configuração.
Um pixel é ótimo se você precisar dimensionar algo para corresponder a uma imagem ou se desejar uma borda fina.
As porcentagens são ótimas para tamanhos de fonte, pois, se você usá-las de maneira consistente, obtém tamanhos de fonte proporcionais à preferência do usuário.
Ems são ótimos quando você deseja que um elemento se dimensione com base no tamanho da fonte (portanto, um parágrafo pode ficar maior se o tamanho da fonte for maior)
… e assim por diante.
pt é uma derivação (abreviação) de "ponto", que historicamente era usada em faces de tipo de impressão em que o tamanho era geralmente "medido" em "pontos", em que 1 ponto tem uma medida aproximada de 1/72 de polegada e, portanto, 72 a fonte do ponto teria 1 polegada de tamanho.
px é uma abreviação de "pixel", que é um simples "ponto" em uma tela ou em uma impressora matricial ou em outra impressora ou dispositivo processado de maneira pontual - em oposição às máquinas de escrever antigas que tinham um atacante sólido de tamanho fixo que deixou uma impressão do personagem pressionando uma fita, deixando assim uma imagem de tamanho fixo.
Intimamente relacionados ao point estão os termos "maiúsculas" e "minúsculas" que historicamente tinham a ver com a seleção dos caracteres tipográficos fixos em que os caracteres "captitais" eram colocados em uma caixa (estojo) acima dos caracteres não-captitalizados que estavam no local em uma caixa abaixo e, portanto, em letras minúsculas.
Havia caixas (caixas) diferentes para diferentes fontes e tamanhos tipográficos, mas ainda assim e maiúsculas e minúsculas para cada uma delas.
Outro termo é "pica", que é uma medida de um caractere na fonte, portanto, uma pica é 1/6 de polegada ou 12 unidades de medida de ponto (12/72) de medida.
Estranhamente, a medida é nos computadores 4.233mm ou 0.166in, enquanto o ponto antigo (americano) é 1 / 72.27 de polegada e o francês é 4.512mm (0.177in.). Assim, minha afirmação de "aproximado" em relação às medições.
Além disso, as máquinas de escrever usadas nos escritórios tinham um tamanho "Elite" ou "Pica", onde o tamanho era de 10 e 12 caracteres por polegada, respectivamente.
Além disso, o "ponto", antes da padronização, era baseado no tamanho do "pé" dos tipógrafos de metal, no tamanho da pegada básica de um caractere e variava um pouco em tamanho.
Observe que um "pé" tipográfico era originalmente de um pé real de impressoras falecidas. Um pé tipográfico contém 72 picas ou 864 pontos.
Quanto ao uso de CSS, prefiro usar EM do que px ou pt, ganhando a vantagem de escalar sem perder a localização e o tamanho relativos.
EDIT: Apenas para completar, você pode pensar em EM (em) como um elemento de medida de uma altura de fonte, portanto 1em para uma fonte de 12 pontos seria a altura dessa fonte e 2em seria o dobro dessa altura. Observe que, para uma fonte de 12 px, 2em é 24 pixels. O SO 10px é tipicamente 0,63em de uma fonte padrão como "a maioria" dos navegadores se baseia em 16px = 1em como um tamanho de fonte padrão.
pxem css comoptno iOS edpno Android?