Esta pode ser uma pergunta idiota, mas quando estou montando um e-mail HTML no Rails, há uma maneira integrada particularmente fácil de visualizar o modelo no navegador ou preciso escrever algum tipo de controlador personalizado que o extraia em como sua visão?
Como faço para visualizar emails no Rails?
Respostas:
Action Mailer agora possui uma forma embutida de visualizar emails no Rails 4.1 . Por exemplo, verifique isto:
# located in test/mailers/previews/notifier_mailer_preview.rb
class NotifierPreview < ActionMailer::Preview
# Accessible from http://localhost:3000/rails/mailers/notifier/welcome
def welcome
Notifier.welcome(User.first)
end
endspec/mailers/previews
A resposta de Daniel é um bom começo, mas se seus modelos de email contiverem dados dinâmicos, não funcionará. Por exemplo, suponha que seu e-mail seja um recibo de pedido e dentro dele você imprima @order.total_price- usando o método anterior, a @ordervariável será nula.
Aqui está uma pequena receita que uso:
Primeiro, como essa funcionalidade de visualização de e-mail é definitivamente para uso interno, configurei algumas rotas genéricas no namespace do administrador:
#routes.rb
MySite::Application.routes.draw do
namespace :admin do
match 'mailer(/:action(/:id(.:format)))' => 'mailer#:action'
end
endEm seguida, crio o controlador. Neste controlador, eu crio um método por modelo de email. Como a maioria dos e-mails contém dados dinâmicos, precisamos preencher quaisquer variáveis de membro que o modelo espera.
Isso poderia ser feito com acessórios, mas geralmente prefiro apenas obter alguns dados reais pseudo-aleatórios. Lembre-se - este NÃO é um teste de unidade - é puramente um auxílio ao desenvolvimento. Ele não precisa produzir o mesmo resultado todas as vezes - na verdade - provavelmente é melhor se não produzir!
#app/controllers/admin/mailer_controller.rb
class Admin::MailerController < Admin::ApplicationController
def preview_welcome()
@user = User.last
render :file => 'mailer/welcome.html.erb', :layout => 'mailer'
end
endObserve que quando renderizamos o modelo, usamos layout=>:mailer. Isso incorpora o corpo do seu e-mail dentro do layout de e-mail HTML que você criou, em vez de dentro do layout típico de seu aplicativo da web (por exemplo application.html.erb).
E é basicamente isso. Agora posso visitar http://example.com/admin/mailer/preview_welcome para visualizar a alteração em meu modelo de e-mail de boas-vindas.
get 'mailer...agora em vez de match.
37Signals também tem sua própria gem de teste de email chamada mail_view . É fantástico.
A configuração mais fácil que vi é MailCatcher . A instalação demorou 2 minutos e funciona para novos remetentes prontos para uso.
Eu uso email_preview . De uma chance.
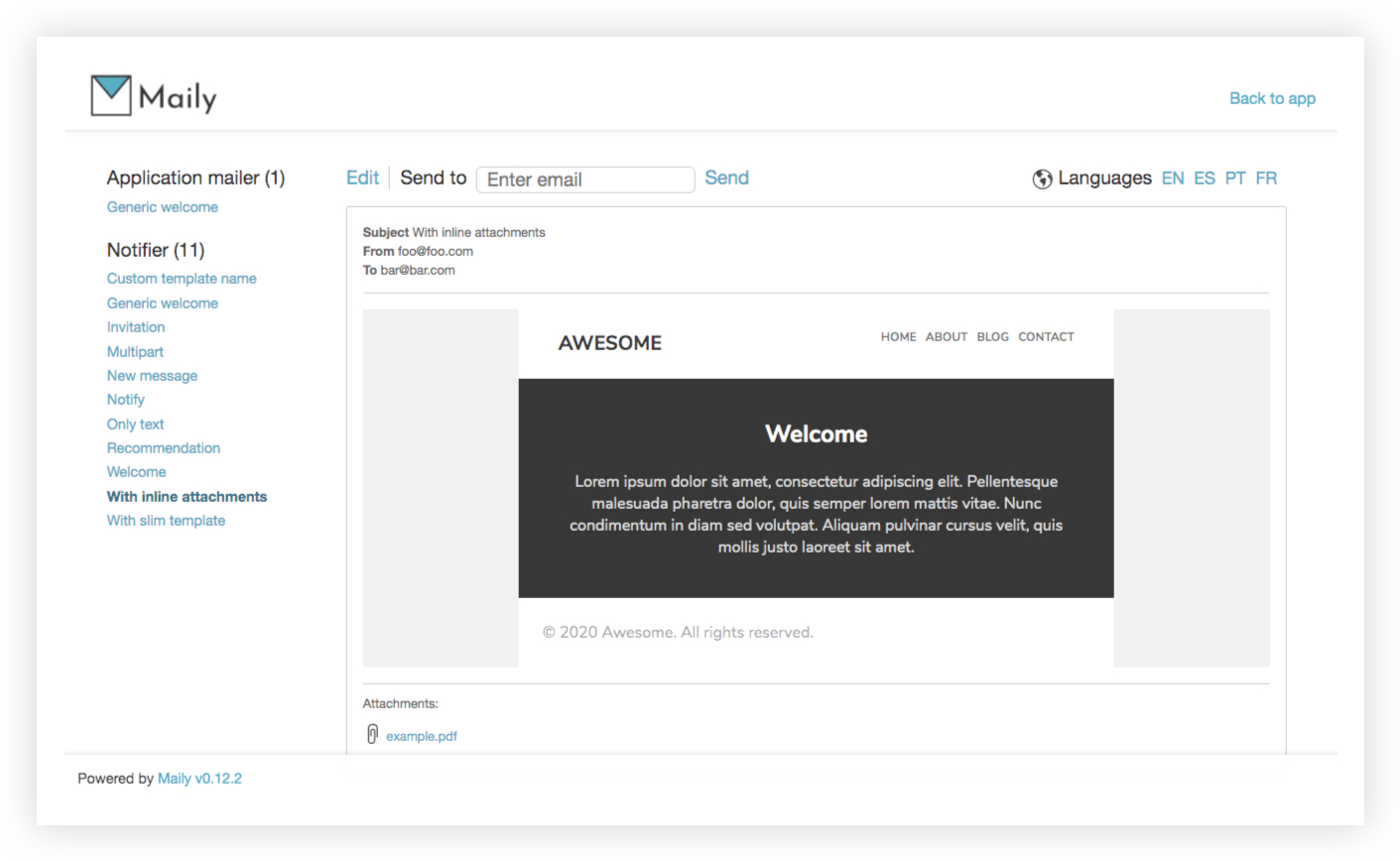
Recentemente, escrevi uma gema chamada Maily para visualizar, editar (arquivo de modelo) e entregar os e-mails do aplicativo por meio de um navegador. Ele também fornece uma maneira amigável de conectar dados, um sistema de autorização flexível e uma IU minimalista.

Planejei adicionar novos recursos em um futuro próximo, como:
- Vários ganchos por e-mail
- Parametrizar e-mails via IU (argumentos do método mailer)
- Brinque com as teclas de tradução (lista, destaque, ...)
Espero que possa ajudá-lo.
Você pode usar o Rails Email Preview

REP é um mecanismo rails para visualizar e testar o envio de e-mails, com suporte I18n, fácil integração com pré-mailer e edição CMS opcional com comfortable_mexican_sofa .
railsgera uma visualização de email se você usar rails g mailer CustomMailer. Você receberá um arquivo CustomMailerPreviewdentrospec/mailers/previews pasta.
Aqui você pode escrever seu método que irá chamar o mailer e irá gerar uma prévia.
Para ex -
class CustomMailerPreview < ActionMailer::Preview
def contact_us_mail_preview
CustomMailer.my_mail(user: User.first)
end
endVisualize todos os e-mails em http: // localhost: 3000 / rails / mailers / custom_mailer
config.action_mailer.preview_path = "#{Rails.root}/spec/mailers/previews"
O Rails Email Preview nos ajuda a visualizar rapidamente o e-mail no navegador da web em modo de desenvolvimento.
1) Adicionar “gem ‘rails_email_preview’, ‘~> 0.2.29’ “ ao arquivo gem e instale o pacote.
2) Executar “rails g rails_email_preview:install” este inicializador de cria na pasta de configuração e adicione rotas.
3) Execute “rails g rails_email_preview:update_previews”esta pasta crates mailer_previews no diretório do aplicativo.
O Generator adicionará um esboço a cada um de seus e-mails e, em seguida, preencherá o esboço com dados simulados.
Ex:
class UserMailerPreview
def invitation
UserMailer.invitation mock_user(‘Alice’), mock_user(‘Bob’)
end
def welcome
UserMailer.welcome mock_user
end
private
def mock_user(name = ‘Bill Gates’)
fake_id User.new(name: name, email: “user#{rand 100}@test.com”)
end
def fake_id(obj)
obj.define_singleton_method(:id) { 123 + rand(100) }
obj
end
end4) Os parâmetros na consulta de pesquisa estarão disponíveis como uma variável de instância para a classe de visualização. Ex: se tivermos uma URL como
“/emails/user_mailer_preview-welcome?user_id=1” @user_idestá definida no método de boas-vindas UserMailerPreviewisso nos ajuda a enviar e-mail para um usuário específico.
class UserMailerPreview
def welcome
user = @user_id ? User.find(@user_id) : mock_user
UserMailer.welcome(user)
end
end5) Para acessar URLs REP assim
rails_email_preview.rep_root_url
rails_email_preview.rep_emails_url
rails_email_preview.rep_email_url(‘user_mailer-welcome’)6) Podemos enviar e-mails via REP, que usará as configurações do mailer do ambiente. Remova o comentário dessa linha no inicializador para desativar o envio de e-mail no ambiente de teste.
config.enable_send_email = falseFonte: RailsCarma Blog: Visualização de e-mails em aplicativos Rails com a gema Mail_View
Estou surpreso que ninguém mencionou letter_opener . É uma joia que renderiza e abre emails como uma página do navegador sempre que um email é entregue no dev.
Não há como visualizar diretamente do Mailer. Mas como você escreveu, você pode escrever um controlador, que se parece com isso.
class EmailPreviewsControllers < ActionController::Base
def show
render "#{params[:mailer]}_mailer/#{params[:method]}"
end
endMas eu acho que essa não é a melhor maneira de testar e-mails, se parecerem corretamente.
render "#{params[:mailer]}_mailer/#{params[:method]}", :layout => 'mailer'irá incorporar o corpo do e-mail dentro do layout de e-mail HTML que você criou para o seu aplicativo.
Eu prefiro a gem mails_viewer . Esta gema é bastante útil, pois salva o modelo HTML na pasta tmp.