Eu tenho esse problema estranho, e estou lidando com ele há mais de 8 horas. Dependendo da situação, eu tenho que calcular o UILabelstamanho dinamicamente,
por exemplo ,
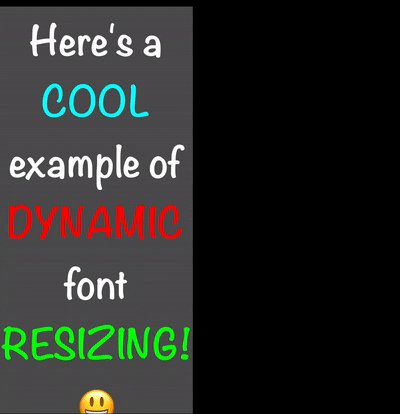
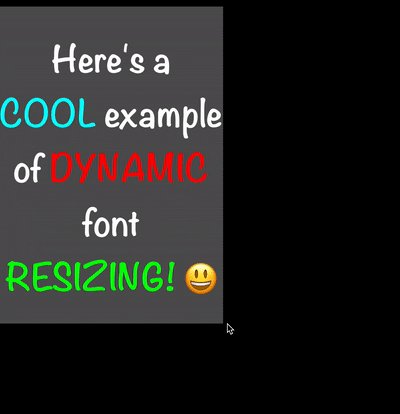
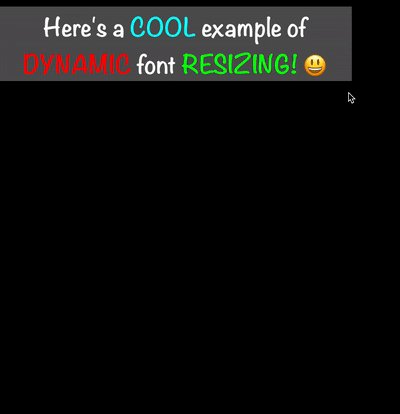
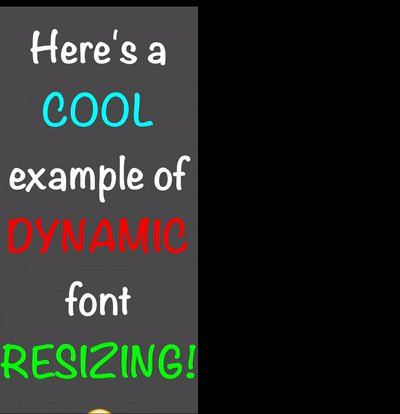
meu UIViewControllerrecebe um evento e eu mudo o UILabelstamanho. de maior para menor. O tamanho do meu UILabelfica menor e eu obtenho o tamanho correto necessário, mas o texto no meu UILabelpermanece o mesmo, o mesmo tamanho de fonte etc. Eu preciso que a fonte diminua, para que o texto inteiro caiba no UILabel. Então a questão é como fazer o texto caber na minha etiqueta autoshrinkingou algo assim?
No meu xib, UILabels autoshrinkestá marcado, também o número de linhas é definido como 0 e também minha string tem novos símbolos de linha (\ n) e selecionei o modo de quebra de linha para wordwrap. Talvez alguém estivesse na mesma situação que eu agora e pudesse me ajudar? Eu realmente iria apreciar isso.
Desde já, obrigado!
EDITAR: UILabel o tamanho mínimo da fonte é definido como 10