Como verificar se a compactação Apache está funcionando?
Respostas:
Uma maneira alternativa de verificar rapidamente os cabeçalhos da resposta HTTP seria usar curl .
Por exemplo, se o cabeçalho de codificação de conteúdo estiver presente na resposta, o mod_deflate funcionará:
$ curl -I -H 'Accept-Encoding: gzip,deflate' http://www.example.org/index.php
[...]
Content-Encoding: gzip
[...]
Se você executar o comando acima sem a parte -H 'Accept-Encoding: gzip, deflate' , o que implica que seu cliente HTTP não suporta a leitura de conteúdo compactado, o cabeçalho Content-Encoding não estará presente na resposta.
Espero que isto ajude.
-Iopção, há uma diferença entre -H 'Accept-Encoding: gzip,deflate'e --compress. O último descompacta o conteúdo de saída. (ver esta resposta stackoverflow.com/a/8365089/162178 )
O Fiddler2 pode ajudar com isso. Acenda e olhe para o inspetor. Também pode indicar quais tamanhos de arquivo você está vendo. Além disso, você pode configurá-lo para decodificar automaticamente se tiver problemas relacionados à compactação no navegador.
Nota: esta resposta agora é CW - atualize com mais informações, se desejar (não tenho tempo agora!)
Eu uso a ferramenta de compactação HTTP no whatsmyip.org regularmente.
Outra solução é usar o Lynx. Fácil de instalar no Linux a partir de repositórios e acho que você também pode obter versões do Windows. Basta executar o comando:
lynx -head -dump "http://www.example.com/page.html"
Em seguida, verifique se há uma linha dizendo Content-Encoding: gzip.
Há um serviço da web que criei especificamente para esse fim. Eu queria uma maneira fácil de verificar o gzip (em todos os recursos de um site) sem precisar procurar no inspetor ou usar plugins de navegador.
A extensão LiveHTTPHeaders do Firefox é seu amigo. Você pode examinar o cabeçalho "Content-Encoding" e procurar "gzip".
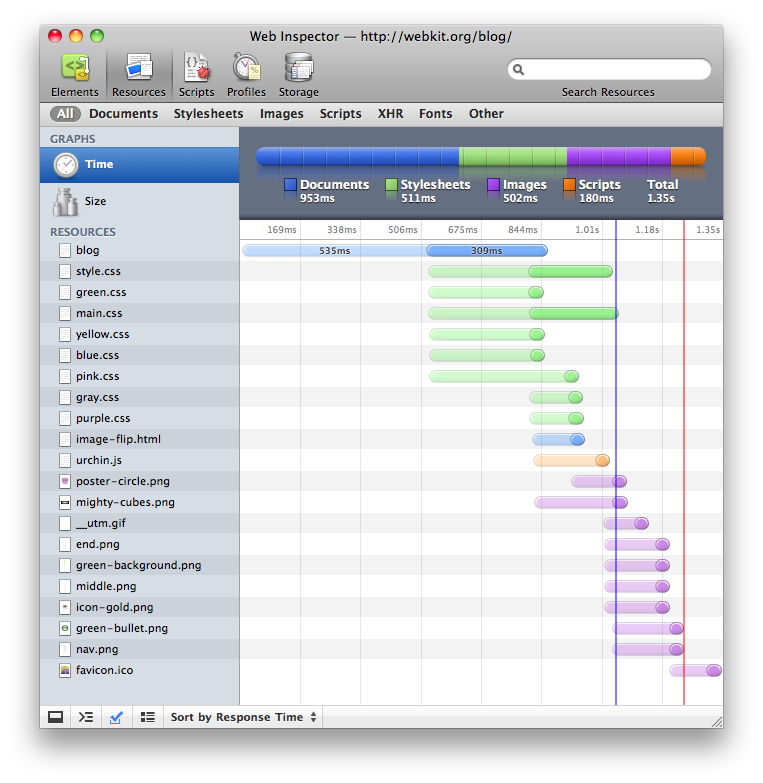
Se você usa o Safari com o menu de desenvolvimento ativado, pode usar o inspetor da web

O inspetor da Web mostra graficamente os tempos de carregamento da página e os tamanhos dos arquivos para que você possa testar antes de ativar a compactação, registrar os tamanhos e depois testar e comparar.
Screeshot através do blog webkit.org.
Eu recomendo o complemento Web Developer para o firefox. Ele pode mostrar os cabeçalhos de resposta, o que é muito útil para depurar outros problemas também.
Por exemplo:
Date: Thu, 05 Nov 2009 08:46:30 GMT
Server: Apache
X-Powered-By: PHP/5.3.0
Vary: Accept-Encoding
Content-Encoding: gzip
Content-Length: 6446
Connection: close
Content-Type: text/html
200 OK
.. o que indica claramente que a resposta foi compactada. Os cabeçalhos também são muito úteis na depuração de problemas com outros itens relacionados ao cabeçalho, como eTags e expires.

-H ..por--compress.